この記事では、Phaser.jsを使って初心者でも簡単に楽しいゲームを作れるよう、ステップごとに分かりやすく解説していきます。最終的に、このシリーズを通して「ぱくぱくフルーツ」という、画面に現れる果物をタップして消していくシンプルなゲームを完成させることができます。「ぱくぱくフルーツ」は、クリックやタッチで果物を消すと、次の果物が出現して繰り返し遊べるような仕組みや、インタラクティブな要素やアニメーションを取り入れたゲームです。
こんにちは!前回の記事では、果物を画面に表示してタップで消す基本的な仕組みを学びました。
前回の記事▽
この章では、さらにゲームを面白くするための追加機能を実装します。具体的には、すべての果物を消したときに次の果物が現れると同時に、背景色が変わるようにしていきます。これにより、プレイヤーに視覚的な変化を楽しんでもらうことができ、ゲームのリズム感が向上します。
果物をすべて消したときの処理を追加する
まず、すべての果物が消えたときに次の果物が現れる処理を追加します。これにより、プレイヤーが次々に新しい果物をタップして消していくという、シンプルながらも中毒性のあるゲームになります。
handleTap関数の強化
以下のコードでは、ユーザーが果物をタップしてすべての果物が消えた場合に、次の種類の果物が画面に表示されるようにしています。
function handleTap(pointer) {
const children = fruits.getChildren();
for (let i = children.length - 1; i >= 0; i--) {
const fruit = children[i];
if (Phaser.Geom.Rectangle.Contains(fruit.getBounds(), pointer.x, pointer.y)) {
fruit.destroy();
if (fruits.countActive(true) === 0) {
const nextIndex = (fruitTypes.indexOf(currentFruit) + 1) % fruitTypes.length;
currentFruit = fruitTypes[nextIndex];
generateFruits.call(this, currentFruit);
}
break;
}
}
}
fruits.countActive(true) === 0: 画面上にアクティブな果物が残っていないことを確認します。すべての果物が消えた場合、この条件がtrueになります。currentFruit = fruitTypes[nextIndex]:fruitTypes配列から次の果物を選択し、currentFruitに設定します。これにより、次に表示される果物の種類が決まります。generateFruits.call(this, currentFruit): 次の果物を画面に表示するための関数を呼び出します。currentFruitの値を使って、次の果物を生成します。
背景色を果物ごとに変更する
次に、果物が変わるたびに背景色も変わるようにします。これにより、視覚的に変化が加わり、プレイヤーに新鮮さを感じてもらうことができます。
果物を生成して表示する
generateFruits関数を使って、果物をランダムに配置し、背景色を変更する処理を行います。
function generateFruits(type) {
fruits.clear(true, true);
switch (type) {
case 'apple':
this.cameras.main.setBackgroundColor('#ffbcbc');
document.body.style.backgroundColor = '#ffbcbc';
break;
case 'grape':
this.cameras.main.setBackgroundColor('#9ee3b2');
document.body.style.backgroundColor = '#9ee3b2';
break;
case 'banana':
this.cameras.main.setBackgroundColor('#fff4b3');
document.body.style.backgroundColor = '#fff4b3';
break;
case 'melon':
this.cameras.main.setBackgroundColor('#ffd1dc');
document.body.style.backgroundColor = '#ffd1dc';
break;
case 'orange':
this.cameras.main.setBackgroundColor('#ffe6b3');
document.body.style.backgroundColor = '#ffe6b3';
break;
}
for (let i = 0; i < 5; i++) {
let x = Phaser.Math.Between(fruitSize, game.config.width - fruitSize);
let y = Phaser.Math.Between(fruitSize, game.config.height - fruitSize);
const fruit = fruits.create(x, y, type).setInteractive();
const originalWidth = fruit.width;
const scaleX = fruitSize / originalWidth;
fruit.setScale(scaleX);
}
}
fruits.clear(true, true): 画面上に表示されているすべての果物を削除します。このコードのtrue, trueの部分は、まず最初のtrueが削除された果物をメモリからも完全に解放することを示し、二つ目のtrueが、物理エンジンの衝突検知や物理的な挙動も含めて果物の全ての状態を削除することを意味します。これにより、新しい果物を生成する前に前の果物が完全に削除され、混乱が生じないようにします。switch文:currentFruitの値に応じて背景色を変更します。document.body.style.backgroundColor: HTMLのbodyタグの背景色も同時に変更します。これにより、ゲーム画面の背景色と一致させ、視覚的に統一感を持たせます。this.cameras.main.setBackgroundColor: Phaser.jsでゲーム内の背景色を変更します。switch文でtypeに応じて異なる色を設定しています。
全体のコード
これまでの全体のコードを確認しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fruit Tap Game</title>
<style>
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #add8e6;
overflow: hidden;
}
</style>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/phaser@3/dist/phaser.min.js"></script>
<script>
const config = {
type: Phaser.AUTO,
width: window.innerWidth,
height: window.innerHeight,
backgroundColor: '#add8e6',
parent: document.body,
scene: {
preload: preload,
create: create
},
physics: {
default: 'arcade',
arcade: {
gravity: { y: 0 },
debug: false
}
}
};
const game = new Phaser.Game(config);
let fruits;
let currentFruit = 'apple';
const fruitTypes = ['apple', 'grape', 'banana', 'melon', 'orange'];
const fruitSize = Math.min(game.config.width, game.config.height) / 3;
function preload() {
this.load.image('apple', 'assets/apple.png');
this.load.image('grape', 'assets/grape.png');
this.load.image('banana', 'assets/banana.png');
this.load.image('melon', 'assets/melon.png');
this.load.image('orange', 'assets/orange.png');
}
function create() {
fruits = this.physics.add.group();
this.input.on('pointerdown', handleTap, this);
generateFruits.call(this, currentFruit);
}
function handleTap(pointer) {
const children = fruits.getChildren();
for (let i = children.length - 1; i >= 0; i--) {
const fruit = children[i];
if (Phaser.Geom.Rectangle.Contains(fruit.getBounds(), pointer.x, pointer.y)) {
fruit.destroy();
if (fruits.countActive(true) === 0) {
const nextIndex = (fruitTypes.indexOf(currentFruit) + 1) % fruitTypes.length;
currentFruit = fruitTypes[nextIndex];
generateFruits.call(this, currentFruit);
}
break;
}
}
}
function generateFruits(type) {
fruits.clear(true, true);
switch (type) {
case 'apple':
this.cameras.main.setBackgroundColor('#ffbcbc');
document.body.style.backgroundColor = '#ffbcbc';
break;
case 'grape':
this.cameras.main.setBackgroundColor('#9ee3b2');
document.body.style.backgroundColor = '#9ee3b2';
break;
case 'banana':
this.cameras.main.setBackgroundColor('#fff4b3');
document.body.style.backgroundColor = '#fff4b3';
break;
case 'melon':
this.cameras.main.setBackgroundColor('#ffd1dc');
document.body.style.backgroundColor = '#ffd1dc';
break;
case 'orange':
this.cameras.main.setBackgroundColor('#ffe6b3');
document.body.style.backgroundColor = '#ffe6b3';
break;
default:
this.cameras.main.setBackgroundColor('#ffbcbc');
document.body.style.backgroundColor = '#ffbcbc';
break;
}
for (let i = 0; i < 5; i++) {
let x = Phaser.Math.Between(fruitSize, game.config.width - fruitSize);
let y = Phaser.Math.Between(fruitSize, game.config.height - fruitSize);
const fruit = fruits.create(x, y, type).setInteractive();
const originalWidth = fruit.width;
const scaleX = fruitSize / originalWidth;
fruit.setScale(scaleX);
}
}
</script>
</body>
</html>
動作確認をしてみよう
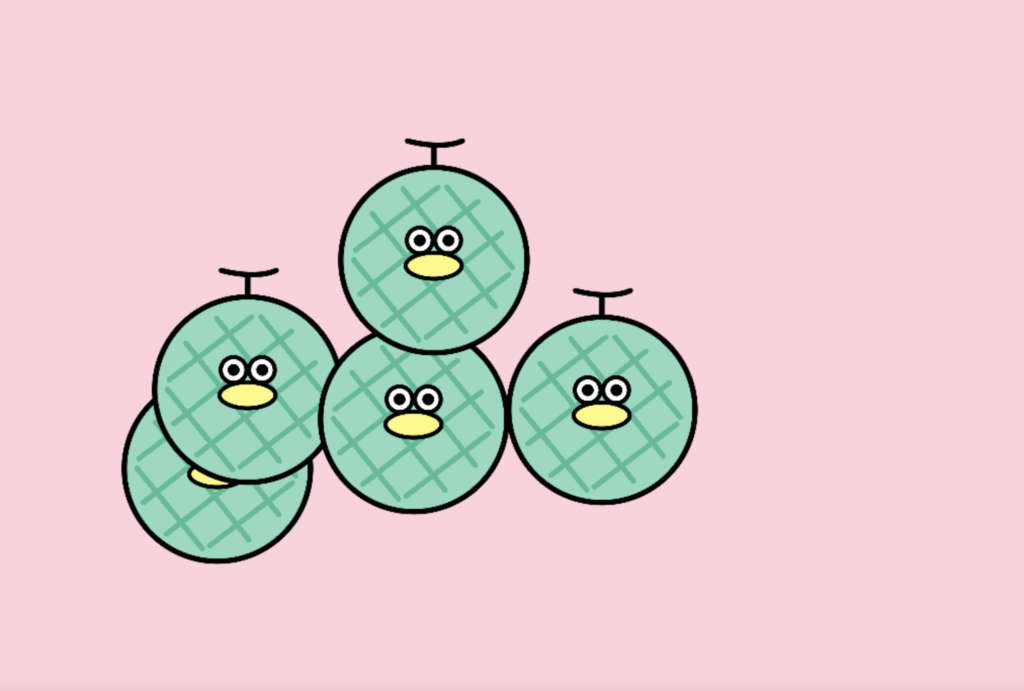
最後に、実際にコードをブラウザで実行して、動作確認をしてみましょう。以下の点を確認してください。
- 画面に5つの果物が表示されていること。
- ユーザーが果物をクリックまたはタップすると、その果物が消えること。
- すべての果物が消えると、次の種類の果物が表示されること。
- 次の果物が表示される際に、背景色が変わること。

これらが正しく動作していれば、今回のコードは成功です!次回の章では、さらにゲームにアニメーションや効果音を加えて、より楽しいものにしていきます。引き続き、楽しんでゲーム開発を進めていきましょう!
次の記事▽