この記事では、Phaser.jsを使って初心者でも簡単に楽しいゲームを作れるよう、ステップごとに分かりやすく解説していきます。最終的に、このシリーズを通して「ぱくぱくフルーツ」という、画面に現れる果物をタップして消していくシンプルなゲームを完成させることができます。「ぱくぱくフルーツ」は、クリックやタッチで果物を消すと、次の果物が出現して繰り返し遊べるような仕組みや、インタラクティブな要素やアニメーションを取り入れたゲームです。
今回は、初心者でも簡単にできるブラウザゲーム開発の第一歩として、基本的な準備と設定方法を紹介します。シンプルなフォルダ構成と手軽な方法で、素早くゲームを作成します。まずは、必要なファイルの準備と基本設定から始めましょう!
必要なファイルとフォルダ構成
まずは、ゲームを作るための基本的なフォルダ構成を整えましょう。今回は、最小限の構成で進めていきます。以下のような構成にします:
/game-folder
├── index.html
└── assets/- index.html: ここにすべてのHTML、CSS、JavaScriptコードを書きます。
- assets/: 画像や音声ファイルなど、ゲームに必要なリソースを入れるフォルダです。
エディタの準備
次に、コードを書くためのエディタを準備しましょう。私はVisual Studio Code(VSCode)をおすすめします。VSCodeは無料で使える上に、非常に使いやすいエディタです。
- VSCodeの公式サイトから、エディタをダウンロードしてインストールしてください。

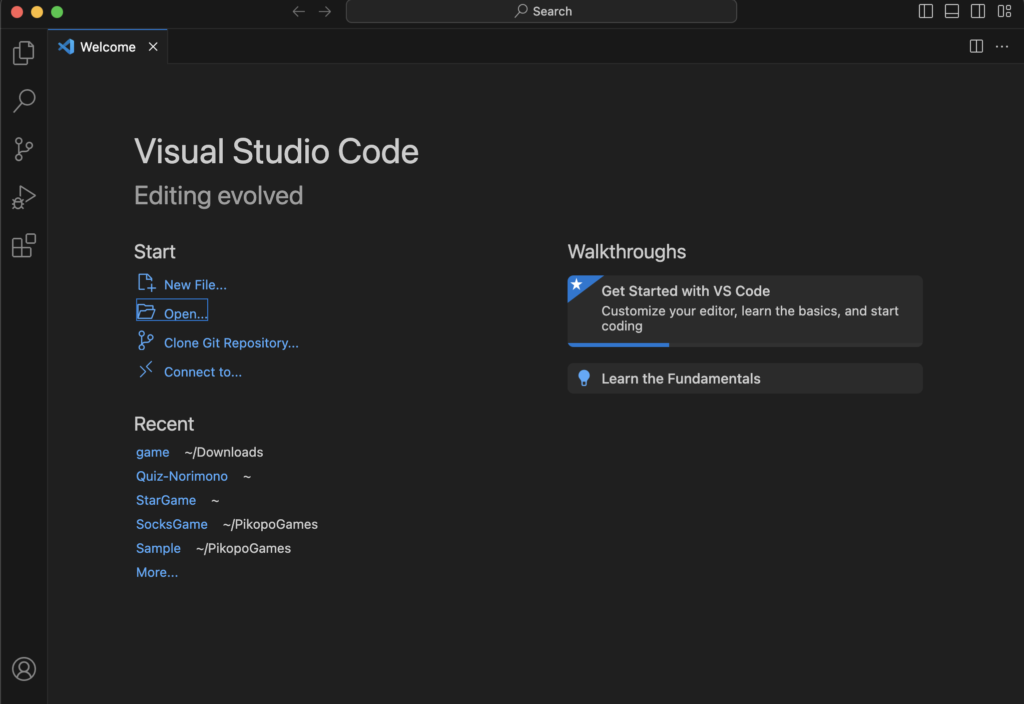
2. インストールが完了したら、VSCodeを起動して、Start > Open > プロジェクトフォルダを選択して開きます。プロジェクトフォルダは、先ほどのフォルダ構成でいう「/game-folder」にあたる部分です。

ローカルサーバーのセットアップ
次に、ローカルサーバーの設定を行います。まず、「ローカルサーバーって何?」というところから説明しますね。
ローカルサーバーとは?
ローカルサーバーとは、あなたのパソコン上で動作するサーバーのことです。普段、インターネットでWebサイトを閲覧するとき、Webサーバーというものがインターネット上で動いていて、そのサーバーからデータを受け取ってブラウザに表示しています。ローカルサーバーは、同じようにWebサーバーの機能を自分のパソコン上で再現するものです。
これを使うと、自分のパソコン上で書いたHTMLやJavaScriptを、インターネットに公開する前にローカル環境でテストすることができます。つまり、コードを書いてすぐにその結果をブラウザで確認できる、非常に便利なツールなんです。
ローカルサーバー設定
次に、コードを書いてすぐにブラウザで確認できるよう、ローカルサーバーを設定します。VSCodeの拡張機能「Live Server」を使うと簡単にローカルサーバーがセットアップできます。
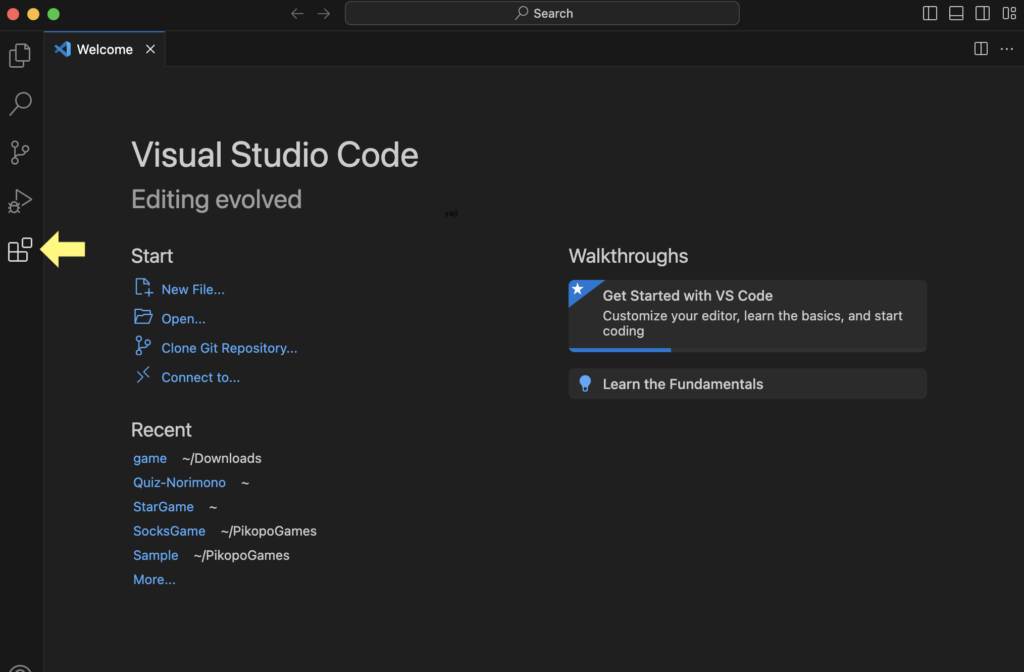
- VSCodeを開いた状態で、左側の拡張機能アイコン(四角が並んだアイコン)をクリックします。
- 小さな四角形が4つ並んだアイコンが目印です。

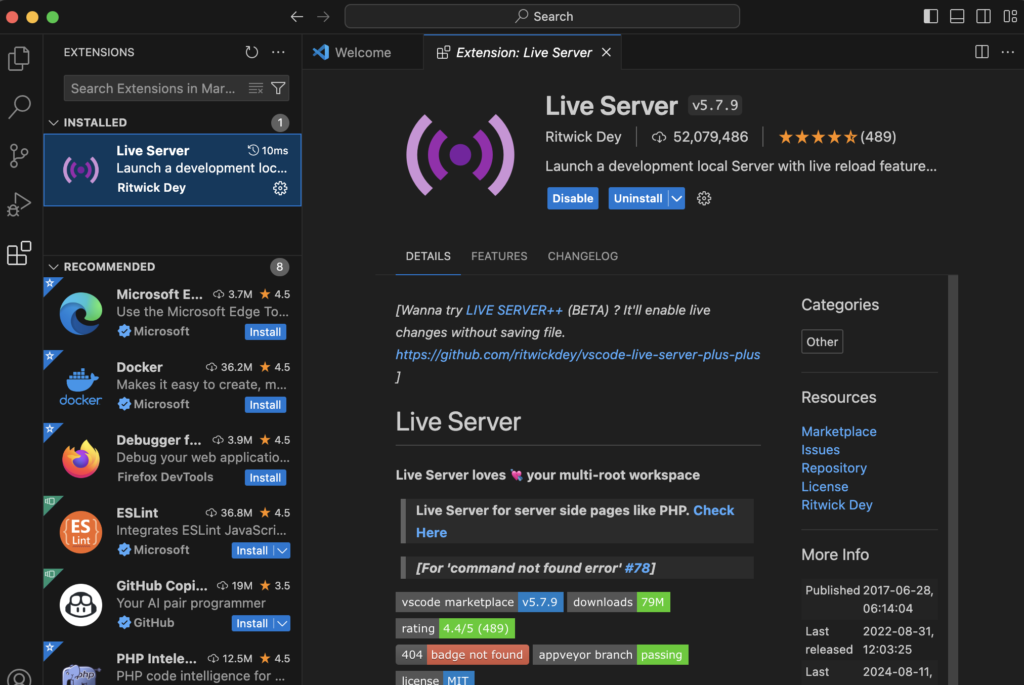
2. 検索バーに「Live Server」と入力し、表示された結果の中から「Ritwick Dey」が提供するLive Serverをインストールします。
- インストールのボタンをクリックして、少し待てば完了です。

3. インストールが完了したら、index.html ファイルを右クリックして「Open with Live Server」を選択します。
- すると、自動的にブラウザが開いて、あなたが作った
index.htmlの内容が画面に表示されます。
これで、ブラウザが自動的に開き、index.html の内容が表示されるようになります。コードに変更を加えると、ブラウザがリアルタイムで更新されるので、非常に便利です。
index.html を作成しよう
さて、いよいよコードを書き始めましょう。index.html を作成し、次のような基本的なHTMLテンプレートを書いてみてください:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Game</title>
<style>
/* CSSはここに書きます */
body {
margin: 0;
background-color: #add8e6;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
overflow: hidden;
}
</style>
</head>
<body>
<script>
// ゲームのコードはここに書きます
</script>
</body>
</html>このコード全体が何をしているかを簡単に説明します。index.htmlは、Webページの構造を定義するHTMLファイルです。ここでは、ゲームを表示するための基本的な構成を設定しています。
<head>タグの中のコードの意味
headタグの中には、Webページのメタ情報やスタイルシート、タイトル、そして外部リソースの読み込みが含まれています。ここでの役割を詳しく説明します。
<meta charset="UTF-8">: これは、Webページの文字エンコーディングを指定するタグです。UTF-8は、ほとんどの言語をサポートするエンコーディング形式で、日本語や特殊文字も含まれます。<meta name="viewport" content="width=device-width, initial-scale=1.0">: これは、ページがモバイルデバイスでも適切に表示されるように設定するタグです。viewportの設定により、画面幅に合わせてページのスケールが調整されます。<title>My First Game</title>: このタグは、ブラウザのタブや検索エンジンの結果ページに表示されるページのタイトルを指定します。ここに表示される内容は、ゲームの名前やサイトの名前に変更できます。<style>: このタグ内には、ページの見た目を制御するCSSコードを記述します。例えば、背景色やレイアウト、フォントサイズなどのスタイルを設定できます。ここでは<body>タグに水色の背景色を設定し、画面いっぱいにその背景が広がるように指定しています。
実際に動かしてみよう
コードを書き終わったら、保存してみましょう。Live Serverが起動していれば、ブラウザで自動的にこのページが表示されます。水色の背景の画面が表示されれば成功です。

これで、基本的な準備は完了です!次回は、いよいよゲームに具体的な要素を追加していきます。簡単なオブジェクトの表示や、ゲームの基本的な動きを作っていきますので、お楽しみに!
次の記事▽